Википедиа:Мусавварсозӣ
Ин саҳифа тарҷумаи нопурра аз забони хориҷаро дорад. |
Шаблон:Дастурамал Шаблон:Тағйири масир Шаблон:Тағйири масир В Википедии приветствуется размещение изображений, видео и звуков на страницах статей. Чтобы украсить статью яркой картинкой или подробной схемой, вы должны провести некоторую подготовительную работу.
Предварительно медиафайлы должны быть сохранены либо на Викискладе, общем для всех языковых версий, либо в русскоязычном разделе Википедии. Викисклад — предпочтительнее, так как позволяет использовать файл во всех языковых версиях без непосредственной загрузки в каждую из них, что очень удобно при переводе статей.
Где взять изображения[вироиши манбаъ]

Возможно, нужное вам изображение уже есть в нашем разделе Википедии: воспользуйтесь поиском по предполагаемому имени файла или просмотрите список изображений по темам.
Попробуйте найти изображение на Викискладе; обратите внимание на ссылки дополнительных инструментов поиска справа вверху.
Если вы нашли изображение в одном из иноязычных разделов Википедии (или другом проекте Викимедиа) (например, en:File:Marie Calm.jpg), то вам придётся перенести его — либо на Викисклад (что позволит использовать его в любых проектах и языковых разделах), если это позволяет лицензия, либо в русскую Википедию (или в необходимый языковой раздел необходимого проекта). Непосредственное использование изображений из иноязычных разделов Википедии или между различными проектами Викимедиа не поддерживается.
Бывает, что изображение нашлось, но его качество вас не устраивает. Если у вас есть более качественное изображение с тем же содержанием, то имеет смысл загрузить его под тем же названием, то есть заменить старое изображение.
Если подходящего изображения в Википедии не нашлось:
- Фотографию реального объекта или явления лучше сделать самостоятельно цифровой камерой. Можно использовать и обычную плёночную камеру, а потом отсканировать снимки (ещё лучше — негативы), но это не так рационально.
- Чертёж, схему, диаграмму можно нарисовать, используя какую-либо графическую или оформительскую программу. Другой вариант: аккуратно нарисовать всё на бумаге, а потом отсканировать. Можно использовать даже очень некачественные рисунки и наброски ваших схем, но в таком случае после загрузки необходимо оставить заявку на улучшение изображения в Графической мастерской, и там, если это возможно, вам помогут.
- Брать изображения из Интернета и сканировать иллюстрации из книг можно, только соблюдая критерии добросовестного использования. Исключение составляют репродукции тех картин и иллюстраций, которые уже перешли в общественное достояние (см. Википедия: Источники изображений). Если свободных или тех, на которые есть разрешение иллюстраций, не нашлось, а также по каким-то причинам нельзя использовать текущие правила добросовестного использования, то можно воспользоваться шаблоном External media. Это позволит создать в статье ссылку на внешние медиа-материалы, содержащие нужное изображение.
- В случае если для статьи нужна иллюстрация, но вы не смогли найти изображение с подходящей лицензией, стоит разместить в статье шаблон {{Нет иллюстраций}}, чтобы привлечь внимание участников, у которых могут быть необходимые изображения.
- Также можно обратиться к другим участникам с просьбой загрузить фотографии (Википедия:Запросы на фотографии и иллюстрации).
- В случае неизвестной лицензии важного файла можно ограничиться шаблоном {{Внешние медиафайлы}}.
Требования к медиафайлам[вироиши манбаъ]
Изображение, видео или звук, который вы собираетесь поместить в свою статью, должно соответствовать ряду требований:
- Соблюдение авторского права: никогда не помещайте в Википедию медиафайлы, если это не разрешено их правообладателями.
- Используйте правильный формат медиафайлов (см. commons:Commons:Media for cleanup/ru):
- Для файлов изображений
- SVG — для векторных изображений;
- JPEG — для неподвижных растровых изображений с преобладанием плавных цветовых переходов (фотографии, репродукции художественных произведений);
- PNG — для неподвижных растровых изображений с резкими границами между цветными областями (схемы, карты, скриншоты программ, изображения символов и т. д.);
- GIF — для подвижных (анимированных) растровых изображений;
- если ваши изображения имеют другие форматы, то конвертируйте их в рекомендуемые.
- Для файлов видео — WebM или OGV. Большинство популярных форматов видео, включая MKV, AVI, WMV или MP4, не поддерживаются движком WikiMedia, поэтому перед загрузкой видео необходимо конвертировать в один из ранее указанных. Использование формата WEBM предпочтительнее, так как файлы с данным расширением лучше сжимаются и имеют меньший по сравнению с OGV размер.
- Для файлов аудио рекомендуется импользовать формат OGG. Также поддерживаются форматы MIDI, WebM, FLAC и WAVE. В остальных случаях аудио следует предварительно конвертировать.
- Для файлов изображений
- Загружаемые медиафайлы должны иметь максимально высокое разрешение, что обеспечит наилучшую детализацию при их просмотре и высокое качество печати. Максимальный размер файла в Википедии составляет 100 мегабайт, поэтому не уменьшайте их перед загрузкой на сервер! Лучше это сделать с помощью команд разметки Википедии непосредственно при вставке в статью. Старайтесь, чтобы размер файла с уменьшенной копией изображения, которая используется в статье, не превышал 35 килобайт (максимум 70 килобайт). Если размер загружаемого файла превышает 100 Мб (например, продолжительное видео в высоком разрешении), его можно загрузить на Викисклад, для чего предварительно следует включить опцию блочной загрузки. Опция позволяет загружать файлы размером до 2 ГБ.
- Желательно загружать изображение без графической подписи, чтобы использовать его и в других языковых разделах. Графическую подпись рекомендуется делать в виде цифр, а в описании файла и в статьях, где он используется, приводить легенду с раскрытием цифр. Также подпись очень просто вставить с помощью вики-разметки.
- Для каждого медиафайла имеется страница с его описанием, которую вы обязаны заполнить. Поэтому приготовьте в обязательном порядке данные об источнике, если автор медиафайла не вы, а также о лицензии. Если медиафайл загружается из другого языкового раздела Википедии, то указания только на этот раздел недостаточно — всё равно должен быть указан вид лицензии (см. Википедия:Лицензирование изображений).
Желательно также иметь имя автора — фотографа или художника — и подумать над описанием изображения. Последнее должно быть коротким и не отвлекать от самого изображения. Подробнее см. ниже в разделе Описание изображения.
Уместность изображений[вироиши манбаъ]
Не всякое изображение стоит добавлять во всякую статью. Прежде чем добавить изображение в статью, подумайте, нужно ли оно там. Википедия стремится представлять различные точки зрения соответственно тому, насколько широко они представлены в авторитетных источниках по проблеме. Это относится не только к тексту статей, но и к изображениям. См. Википедия:Взвешенность изложения.
Загрузка файла в Википедию[вироиши манбаъ]
«Свободные» изображения, то есть находящиеся в общественном достоянии, сделанные вами или свободно распространяемые по иным причинам, следует загружать на Викисклад (см. «Мастер загрузки»), чтобы их можно было использовать сразу во всех проектах Фонда Викимедиа. Загружать файлы на Викисклад можно сразу же после регистрации в Википедии.
Изображения, не являющиеся полностью свободными из-за отсутствия в соответствующем государстве свободы панорамы, следует загружать в русскоязычный раздел Википедии с простановкой соответствующего шаблона FoP-… .
Загружать файлы в русскоязычный раздел Википедии могут только участники, зарегистрированные как минимум 14 дней назад и внёсшие как минимум 20 правок. За это время новые участники имеют возможность лучше ознакомиться с правилами загрузки и не совершать распространённых ошибок. Опытным участникам, которые по каким-либо причинам не отвечают этим критериям, например, активным в других проектах Фонда, администраторы могут присвоить флаг «загружающего» вручную.
Последовательность действий описана на странице Загрузить файл. В названии файлов различается написание ПРОПИСНЫМИ и строчными буквами. При загрузке нового изображения под тем же названием старое изображение сохраняется в истории правок, так же, как текст статей. Если вы считаете нужным удалить старую версию изображения или изображение полностью, обратитесь к администраторам.
Файл под явно неверным названием можно переименовать, порядок действий для этого описан в правиле Википедия:Переименование файлов.
Загрузка файлов отражается в журнале загрузки файлов. Просмотреть ранее загруженные файлы можно в списке или галерее загруженных изображений либо через категории, входящие в Гурӯҳ:Википедия:Файлы.
Описание изображения[вироиши манбаъ]
После загрузки файла изображения появится ссылка на страницу описания этого изображения, где необходимо записать название, источник, откуда взято изображение (например, адрес страницы сайта), а также, желательно, фамилию фотографа и/или автора — художника, скульптора и так далее — изображённого произведения. Информацию о лицензии следует поместить вне шаблона (раньше она указывалась в шаблоне). Это, конечно, требует некоторого времени, но лицензию, под которой вы работаете, нужно уважать. Такое описание поможет другим пользователям использовать это изображение в своих статьях.
Для описания изображения рекомендуется использовать специальный шаблон {{Изображение}}. Формат использования шаблона с примером представления информации о лицензии, в данном случае — GFDL:
{{Изображение
| Описание = <!-- Описание -->
| Источник = <!-- Источник -->
| Время создания = <!-- Время создания -->
| Автор = <!-- Автор -->
}}
{{GFDL}}
{{CC-BY-SA-3.0}}
{{PermissionOTRS-ID|0000000000000000}}
Для удобства последующего редактирования лучше оставить комментарий из приведённого выше формата, а собственно текст описания поместить в соответствующую секцию (строку) шаблона сразу после комментария или перед ним — это впоследствии облегчит другим участникам правку шаблона. Если Вы не можете заполнить какую-либо позицию шаблона, просто оставьте в ней текст комментария.
Рекомендуемый формат описания[вироиши манбаъ]
Ниже приводится рекомендуемый формат описания изображения, реализованный в шаблоне {{Изображение}}: Шаблон:Изображение Если источником изображения является иноязычная Википедия — обязательно следует давать ссылку на исходный файл, а также копировать сведения, составляющие описание изображения. В этом случае рекомендуется также ставить интервики.
Включение в категории[вироиши манбаъ]
Изображения, загруженные локально в русскую Википедию, желательно включать в специальные категории, входящие в иерархию категорий Гурӯҳ:Изображения:Классификация по темам. Названия таких категорий должны обязательно начинаться с префикса "Изображения: " (например, Гурӯҳ:Изображения:Футбол).
Изображения, загруженные на Викисклад, категоризируются там же — см. «Commons:Категории».
Вставка файла в статью[вироиши манбаъ]
Вставка без изменения размеров[вироиши манбаъ]
Чтобы вставить загруженное изображение в статью, достаточно указать ссылку на него: [[Файл:Имя файла]]. Синтаксис ссылок на изображения одинаков как для изображений c Викисклада, так и для изображений, загруженных в местный проект (в русскую Википедию). Алгоритм при этом таков: если есть местное изображение, то показывается именно оно; если же в локальной базе нет изображения с таким именем, то берётся соответствующий файл на Викискладе.
«По умолчанию» изображение будет воспроизводиться слева в полную величину, а текст начинаться ниже его. Если вы хотите дать только ссылку на изображение, не приводя его на странице, то поставьте двоеточие перед словом «Файл»: [[:Файл:Имя файла]]. Щелчок на такую надпись загружает страницу самого изображения. Вот, попробуйте: File:Broom icon.png.
Замещающий текст[вироиши манбаъ]
Некоторые читатели Википедии отключают функцию показа изображений. В качестве замены (вместо изображений) для таких читателей отображается специальный текст — пояснение к изображению, его вписывают в конце после вертикальной чёрточки: [[Файл:Имя файла|Замещающий текст для изображений]].
Кроме этого, даже при включённом отображении изображений, замещающий текст будет показываться в виде всплывающей подсказки при наведении курсора мыши на изображение.
Об особенностях такого текста вы можете почитать в статье Замещающий текст для изображений(англ.).
Оформление[вироиши манбаъ]
Рамка[вироиши манбаъ]
Для того чтобы обрамить какое-либо изображение, удобно использовать атрибут «border». Таким образом, например, легко решается проблема изображения флагов с белыми полями, сливающимися с фоном страницы.
[[Файл:Flag of Vologda oblast.svg|border|Флаг Вологодской области|200px]]
Пояснительная подпись[вироиши манбаъ]

Чтобы сделать поясняющую подпись, используется атрибут «мини»:
[[Файл:Broom icon.png|мини|Пояснительная подпись]]
Он заключает изображение в рамку и смещает изображение вправо. В области «Пояснительная подпись» можно применять html- и вики-разметку (например, отцентрировать подпись, заключив её в шаблон {{center|ваш текст}}). Пояснительная подпись одновременно выполняет вышеописанные функции замещающего текста.
Уменьшение размеров[вироиши манбаъ]

Атрибуты «мини», «миниатюра» (или «thumb», «thumbnail»), вставленные между именем файла и пояснительной подписью, уменьшают ширину изображения (в зависимости от настроек пользователя — от 120px до 400px; высота изменяется пропорционально), прижимают его вправо и помещают в рамку:
[[Файл:Coat of arms of Moscow.svg|мини|Пояснительная подпись]]
Кроме того, справа от пояснительной подписи появляется специальный значок: щёлкнув по нему, можно перейти на страницу изображения и посмотреть его в натуральную величину. Текст располагается слева от значка.
Для получения изображения заданной ширины (высота изменяется пропорционально), запишите её в пикселах (в формате ЧИСЛОрх). При этом не следует злоупотреблять чрезмерно большими значениями параметра. Этот атрибут можно использовать как отдельно, так и совместно с атрибутом «мини» — тогда «мини» добавляет рамку и подпись, но не влияет на размер:
[[Файл:Coat of arms of Moscow.svg|100px|Пояснительная подпись]]
Или

[[Файл:Coat of arms of Moscow.svg|мини|100px|Пояснительная подпись]]
Можно задать для изображения не ширину, а высоту:

[[Файл:Coat of arms of Moscow.svg|мини|слева|x100px|Пояснительная подпись]]
Если задать оба параметра, но соотношение сторон у изображения иное, чем соотношение заданных цифр — изображение будет вписано в прямоугольник соответствующего размера, то есть будет взято то значение, при котором размер изображения будет наименьшим.
[[файл:Alonso_(Renault)_qualifying_at_USGP_2005.jpg|200x200px]] [[файл:Dortmund Florianturm nachts IMGP8456.jpg|200x200px]]
Не забывайте о соразмерности изображения и текста. Если статья небольшая, то можно подобрать высоту изображения так, чтобы текст полностью охватывал его. В длинной статье не стоит делать изображения чрезмерно маленькими, иначе они «утонут» в тексте.
Автоматическое масштабирование высоких и широких изображений[вироиши манбаъ]


Картинки большой высоты и малой ширины в режиме мини отображаются слишком высокими. В таких случаях рекомендуется поставить параметр upright. С этим параметром изображение отображается у́же (75 % от обычного изображения), что, как правило, приводит к более красивому восприятию.
- [[Файл:Название-изображения.jpg|мини|upright|без „px“-, но с параметром „upright“]]
Коэффициент в параметре upright можно изменить, если для очень высоких изображений 0,75 недостаточно:
- [[Файл:Название-изображения.jpg|мини|upright=0.5|без „px“-, но с параметром „upright=0.5“]]
Таким же способом можно масштабировать очень широкие изображения, например, панорамы. С коэффициентом upright > 1 они отображаются шире обычного. Пропорции при этом сохраняются.
- [[Файл:Panorama.jpg|мини|upright=1.8|Панорама, изображение 180 % стандартной ширины.]]
Ширина изображений округляется вверх до 10 пикселей.
Такое автоматическое масштабирование предпочтительнее закреплённой с помощью px ширины.
Выбор страницы из многостраничного файла[вироиши манбаъ]
Если файл многостраничный, то нужную для отображения страницу из него можно выбрать через параметр page. Примеры:

[[Файл:Alice in Wonderland.djvu|page=1|100px]] [[Файл:Alice in Wonderland.djvu|page=7|100px]] [[Файл:Alice in Wonderland.djvu|page=70|100px]] [[Файл:Alice in Wonderland.djvu|thumb|200px|Алиса в стране чудес, страница 9|page=9]]
Выбор кадра предпросмотра (для видео)[вироиши манбаъ]
При встраивании файла видео OGV или WEBM в статью, по умолчанию отображается кадр, соответствующий середине видео. Зачастую предлагаемый по умолчанию кадр оказывается неудачным или просто не самым лучшим для иллюстрации, поэтому для выбора более подходящего для отображения кадра следует использовать параметр thumbtime, равный времени от начала видео в секундах, которому соответствует нужный кадр. Время кадра предпросмотра указывается с точностью до секунды и может быть задано как в виде целого числа секунд, так и в формате число_минут : число_секунд. Пример:
[[Файл:10 minute timer.webm|200пкс|thumbtime=4:05]]
На видео отображается таймер с посекундным обратным отсчётом от 10:00 до 0:00. Чтобы выбрать кадр, на котором отображается время 5:55, следует просмотреть время от начала видео до нужного кадра (4 минуты 5 секунд или 245 секунд) и задать его в видео. Запись thumbtime=245 вместо thumbtime=4:05 приведёт к отображению того же кадра предпросмотра.
Расположение на странице[вироиши манбаъ]
Справа[вироиши манбаъ]
Кроме рассмотренного выше атрибута «мини», прижать изображение вправо можно атрибутом «справа» («right»). Пример:
[[Файл:Coat of arms of Moscow.svg|справа|100пкс]]
В отличие от изображения с атрибутом «мини», в данном случае изображение не оказывается заключённым в рамку, и замещающий текст не указывается в видимой подписи. Однако он всё равно используется в качестве всплывающей подсказки (после наведения курсора мыши на изображение), а также показывается вместо картинки для тех читателей, которые отключили отображение изображений в своём браузере. Поэтому рекомендуется указывать замещающий текст после атрибута «справа», за вертикальной чёрточкой. Пример:
[[Файл:Coat of arms of Moscow.svg|справа|100пкс|Герб Москвы]]
Двух и более изображений[вироиши манбаъ]
Способ 1[вироиши манбаъ]
Исходный код:
<div class="tright" style="clear:none">[[Файл:Wiki.png|мини|Файл 1]]</div> <div class="tright" style="clear:none">[[Файл:Wiki.png|мини|Файл 2]]</div> <div class="tright" style="clear:none">[[Файл:Wiki.png|мини|Файл 3]]</div>
Способ 2 (таблица)[вироиши манбаъ]
Используется таблица
| мини|100пкс|Файл 1 | мини|100пкс|Файл 2 |
Исходный код:
{|align="right" cellpadding="0" cellspacing="0" style="margin-left:1em"
|-valign="top"
|[[Файл:Landschafts Duisburg-Nord - Hochofen 5 - Cowper.jpg|мини|100пкс|Файл 1]]
|[[Файл:Dortmund Florianturm nachts IMGP8456.jpg|мини|100пкс|Файл 2]]
|}
Выравнивание по вертикали задаётся атрибутом valign, принимающим значения top (верх), bottom (низ) или center (центр).
| мини|100пкс|Файл 1 | мини|100пкс|Файл 2 |
Исходный код:
{|align="right" cellpadding="0" cellspacing="0" style="margin-left:1em"
|-valign="bottom"
|[[Файл:Landschafts Duisburg-Nord - Hochofen 5 - Cowper.jpg|мини|100пкс|Файл 1]]
|[[Файл:Dortmund Florianturm nachts IMGP8456.jpg|мини|100пкс|Файл 2]]
|}
Способ 3 (таблица + галерея)[вироиши манбаъ]
Таблица + галерея
|
{| align="right" style="background:#f8f9fa; border:1px solid #c8ccd1; font-size:90%; margin-left:1em" cellspacing=0 cellpadding=0
|-
|<gallery mode="packed" heights="140px">
Example.jpg|Фото 1
Example.jpg|Фото 2
</gallery>
|}
Способ 4[вироиши манбаъ]
Способ 1 иногда не выполняет свою задачу в том плане, что если выше находятся ещё какие-либо картинки, то изображение 2 съезжает к следующему верхнему изображению. Чтобы закрепить второе (или второе с третьим) изображение к первой (самой правой) картинке, которое имеет обычный формат викитекста, ниже него необходимо поместить таблицу (как в способе 2):


| мини|100пкс|Изображение 3 | мини|100пкс|Изображение 4 |
[[Файл:Example.jpg|мини|Изображение 1]]
[[Файл:Example.jpg|мини|Изображение 2]]
{|align="right"
|-valign="bottom"
|[[Файл:Landschafts Duisburg-Nord - Hochofen 5 - Cowper.jpg|мини|100пкс|Изображение 3]]
|[[Файл:Dortmund Florianturm nachts IMGP8456.jpg|мини|100пкс|Изображение 4]]
|}
Слева[вироиши манбаъ]

Чтобы прижать изображение к левому краю страницы, используйте атрибут «слева» (или «left», «none») :
[[Файл:Coat of arms of Moscow.svg|слева]]
Это работает в том числе и для изображений с атрибутом «мини». Пример:
[[Файл:Coat of arms of Moscow.svg|мини|слева|100пкс|Герб Москвы]]
Текст, следующий за таким изображением, обтекает его справа.
Двух и более изображений[вироиши манбаъ]
Способ 1[вироиши манбаъ]
Исходный код:
<div class="tleft" style="clear:none">[[Файл:Wiki.png|мини|Файл 1]]</div> <div class="tleft" style="clear:none">[[Файл:Wiki.png|мини|Файл 2]]</div> <div class="tleft" style="clear:none">[[Файл:Wiki.png|мини|Файл 3]]</div>
Способ 2 (таблица)[вироиши манбаъ]
Используется таблица
| мини|Файл 1 | мини|Файл 2 |
Исходный код:
{|align="left" cellpadding="0" cellspacing="0" style="margin-right:1em"
|-valign="top"
|[[Файл:Example.jpg|мини|Файл 1]]
|[[Файл:Example.jpg|мини|Файл 2]]
|}
Способ 3 (таблица + галерея)[вироиши манбаъ]
Таблица + галерея
|
{| align="left" style="background:#f8f9fa; border:1px solid #c8ccd1; font-size:90%; margin-right:1em" cellspacing=0 cellpadding=0
|-
|<gallery mode="packed" heights="140px">
Example.jpg|Фото 1
Example.jpg|Фото 2
</gallery>
|}
Способ 4[вироиши манбаъ]
См. Способ 4 в разделе «Справа, Двух и более изображений».
В центре[вироиши манбаъ]
Используется атрибут центр (или center):
[[Файл:Coat of arms of Moscow.svg|мини|центр|100пкс|Пояснительная подпись]]

Текст, следующий за таким изображением, не обтекает его ни с одной из сторон, а начинается ниже нижнего края изображения.
Двух и более изображений[вироиши манбаъ]
Используется Галерея, реализуемая тегом <gallery>.
Если возможностей тега не хватает, можно использовать и самодельную таблицу:
| мини|Файл 1 | мини|Файл 2 |
Исходный код:
{|align="center"
|-valign="top"
|[[Файл:Example.jpg|мини|Файл 1]]
|[[Файл:Example.jpg|мини|Файл 2]]
|}
Окончание обтекания[вироиши манбаъ]
Для пометки окончания обтекающего изображение текста используйте специальный HTML-код:
<br clear="all" />
или шаблон {{Clear}}.
Текст, расположенный после этого кода, будет начинаться с новой строки — и будет располагаться ниже нижнего края любого из изображений, расположенных прежде этого кода в статье.
Галереи[вироиши манбаъ]
Для вставки нескольких изображений в статью (например, изображений картин в статье о художнике), применяется специальный служебный тег <gallery>, который группирует изображения в галерею.
В простейшем случае используется следующий синтаксис.
<gallery> Example.jpg|1 Example.jpg|2 </gallery>
-
1
-
2
Выравнивание по центру:
<gallery class="center"> Example.jpg|1 Example.jpg|2 </gallery>
-
1
-
2
Убрать рамки можно, если добавить параметр mode="packed". Пример:
<gallery mode="packed" heights="160px" caption="Подпись"> Файл:Landschafts Duisburg-Nord - Hochofen 5 - Cowper.jpg|Изображение 1 Файл:Landschaftspark Duisburg Nord.jpg|Изображение 2 Файл:Dortmund Florianturm nachts IMGP8456.jpg|Изображение 3 Файл:Landschaftspark Duisburg-Nord - Hochoefen 1 und 2 vom Sinterplatz.jpg|Изображение 4 </gallery>
- Подпись
-
Изображение 1
-
Изображение 2
-
Изображение 3
-
Изображение 4
Кроме изображений, в галерею также можно встроить видео с указанием кадра предпросмотра. Для этого в описании файла видео в галерее следует указать параметр thumbtime в секундах, как и в случае с одиночным видео. Пример:
<gallery mode="packed" heights="160px"> Файл:Soyuz TMA-11M Launch.webm|thumbtime=14|Видео с отображаемым кадром на 14 секунде Файл:Soyuz TMA-11M Launch.webm|thumbtime=42|То же самое видео с отображаемым кадром на 42 секунде </gallery>
-
Видео с отображаемым кадром на 14 секунде
-
То же самое видео с отображаемым кадром на 42 секунде
Форматирование галерей[вироиши манбаъ]
Есть следующие параметры, регулирующие форматирование галереи:
- perrow — количество элементов в строке (не работает в режиме packed)
- widths — размер (каждой) картинки по горизонтали (не работает в режиме packed)
- heights — размер (каждой) картинки по вертикали
- showfilename — с любым значением включает отображение имен файлов для каждого изображения[1].
Примеры:
<gallery perrow=2 widths="300px" heights="300px"> Файл:NASA-Apollo8-Dec24-Earthrise.jpg Файл:Mercury in color - Prockter07 centered.jpg Файл:Portrait of Jupiter from Cassini.jpg Файл:Apollo 11 bootprint.jpg </gallery>
<gallery perrow=4 widths="160px" heights="160px"> Файл:NASA-Apollo8-Dec24-Earthrise.jpg Файл:Mercury in color - Prockter07 centered.jpg Файл:Portrait of Jupiter from Cassini.jpg Файл:Apollo 11 bootprint.jpg </gallery>
Если возможностей тега gallery не хватает, можно использовать шаблон {{Галерея файлов}}.
Изображения внутри таблиц[вироиши манбаъ]
Комбинируя таблицы и изображения, можно представлять информацию, например, в таком виде:
| Города Германии | |||
|---|---|---|---|
| Берлин |  |
Вернигероде |  |
Исходный текст для этого примера таков:
{| style="border:1px solid black; border-collapse:collapse;"
!colspan="4"|Города Германии
|-
|Берлин|| [[Файл:Berliner Rathaus gross.jpeg|мини|none|110px|Ратуша г. Берлина]]
|Вернигероде|| [[Файл:WernigerodeCastleWinter.jpg|мини|none|100px|Замок г. Венигероде зимой]]
|}
Шаблон «Кратное изображение»[вироиши манбаъ]
Шаблон:Главная При необходимости объединения изображений в галерею с общей подписью, либо в галерею, расположенную вертикально, можно использовать шаблон {{кратное изображение}}. Например, код
{{кратное изображение
| изобр1=Adoxa_moschatellina_210406.jpg
| изобр2=Adoxa_moschatellina_210406a.jpg
| изобр3=adoxa_moschatellina_blatt.jpeg
| подпись=[[Адокса мускусная]] (''Adoxa moschatellina'')
| фон_подписи=#BBDD99
| цвет фона=#BBDD99
| зона_подписи=center
| ширина=160
}}
даст нам следующий результат: Шаблон:Кратное изображение
Дополнительные возможности[вироиши манбаъ]
Использование многоязычных изображений[вироиши манбаъ]

На Викискладе также есть многоязычные изображения в формате SVG. Особенность формата SVG заключается в том, что он может содержать интегрированный перевод на несколько языков. Для вставки такого изображения с переводом на русский язык потребуется дополнительный атрибут «lang=ru». Перед использованием такого файла убедитесь, что он содержит интегрированный перевод на русский язык.
Исходный код для вставки изображения без изменения размеров:
[[Файл:Имя файла|lang=ru]]
или с изменением:
[[Файл:Имя файла|lang=ru|мини|100px|Пояснительная подпись]]
Ссылки и надписи поверх изображений[вироиши манбаъ]
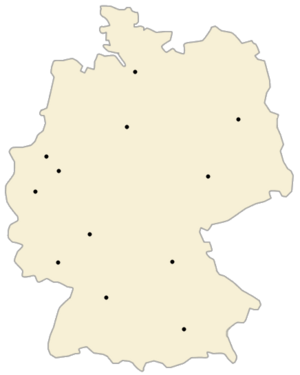
Существует возможность создавать надписи и ссылки поверх изображений. Пользоваться этой возможностью не рекомендуется, так как в некоторых браузерах такие изображения могут показываться некорректно. Примером использования данной возможности может служить карта городов Германии, в которых проходил чемпионат мира по футболу 2006 года:
Исходный текст для этого примера:
<div style="position: relative; width: 300px;">
[[Файл:Germany WC.png|300px|]]
{{метка изображения|x=0.83 |y=0.39 |scale=300|text=[[Берлин]]}}
{{метка изображения|x=0.23 |y=0.565|scale=300|text=[[Дортмунд]]}}
{{метка изображения|x=0.335|y=0.77 |scale=300|text=[[Франкфурт-на-Майне]]}}
{{метка изображения|x=0.19 |y=0.50 |scale=300|text=[[Гельзенкирхен]]}}
{{метка изображения|x=0.485|y=0.225|scale=300|text=[[Гамбург]]}}
{{метка изображения|x=0.46 |y=0.41 |scale=300|text=[[Ганновер]]}}
{{метка изображения|x=0.23 |y=0.87 |scale=300|text=[[Кайзерслаутерн]]}}
{{метка изображения|x=0.15 |y=0.65 |scale=300|text=[[Кёльн]]}}
{{метка изображения|x=0.73 |y=0.58 |scale=300|text=[[Лейпциг]]}}
{{метка изображения|x=0.65 |y=1.09 |scale=300|text=[[Мюнхен]]}}
{{метка изображения|x=0.61 |y=0.86 |scale=300|text=[[Нюрнберг]]}}
{{метка изображения|x=0.39 |y=0.98 |scale=300|text=[[Штутгарт]]}}
</div>
Шаблон, осуществляющий эту возможность — {{Метка изображения}}; на него есть перенаправление {{Image label}}
Если необходимо, можно добавить выносные линии при помощи шаблона {{Выносная линия2}} — но они будут отрисовываться с помощью средств CSS3 и неверно показываться в браузерах устаревших версий.
Исходный текст:
<div style="position: relative; width: 250px;">
[[файл:Drama-icon.svg|200px]]
{{Выносная линия2|x1=0.45|x2=0.6|y1=0.15|y2=0.05|scale=200|color=blue|text=[[Комедия]]}}
{{Выносная линия2|x1=0.65|x2=0.4|y1=0.65|y2=0.7|x3=0.15|scale=200|color=red|text=[[Трагедия]]}}
</div>
См. также Проект:Астрономия/Иллюстрирование статей об астрономических объектах.
Отображение части изображения[вироиши манбаъ]

|
|
| Оригинал | Технически обрезанная |
Исходный текст для этого примера:
<div style="overflow:hidden;"> <div style="margin:-340px -50px -340px -50px;"> [[Файл:Dortmund Florianturm nachts IMGP8456 .jpg|300px]] </div> </div>
Скрывается прокрутка и поочерёдно задаётся отступ от верхнего, правого, нижнего и левого края. Следует помнить, что изображение загружается полностью в том разрешении, которое указано, несмотря на то, что отображается только часть его.
Отображение рядом с карточками[вироиши манбаъ]
Когда изображение выравнено по правому краю и находится на одном уровне с карточкой, оно автоматически опускается под карточку. Чтобы изображение показывалось рядом с карточкой его необходимо обернуть в таблицу или в Шаблон:float box.
{{float box | [[Файл:H-IIA Family.png|230px|right]] }}
Imagemap[вироиши манбаъ]
Параметры[вироиши манбаъ]
| desc | Определяет положение ссылки на описание изображения. Возможные варианты: top-right, bottom-right, bottom-left, top-left или none. Помещает голубой значок «i» со ссылкой на страницу описания изображения в выбранный угол. По умолчанию значение параметра bottom-right. Чтобы скрыть ссылку на описание, выберите значение none. |
|---|---|
| rect | Прямоугольник. Параметры — координаты левого верхнего и правого нижнего углов, за ними следует ссылка в квадратных скобках. |
| circle | Круг. Первые два параметра — координаты центра, третий — радиус, за ними следует ссылка в квадратных скобках. |
| poly | Многоугольник. Параметры — координаты углов, за ними следует ссылка в квадратных скобках. Многоугольники должны быть заданы прежде всех других фигур! |
| default | Определяет ссылку по умолчанию в тех местах, где не заданы другие регионы. |
Пример[вироиши манбаъ]
(Нажмите на экран, клавиатуру, женщину или знак копирайта.)
Error: бояд дар сатри аввал як аксро мушаххас кунед
<imagemap> Файл:Foo.jpg|200px|какая-то картинка poly 131 45 213 41 210 110 127 109 [[Монитор (дисплей)]] poly 104 126 105 171 269 162 267 124 [[Клавиатура]] rect 15 95 94 176 [[Женщина]] # Комментарий. Эта строчка игнорируется circle 57 57 20 [[Авторское право]] desc bottom-left </imagemap>
См. также[вироиши манбаъ]
- Википедия:Совет дня/24 февраля (об Imagemap)
- Википедия:Совет дня/24 марта (о link=)
- Описание расширения ImageMap(англ.)
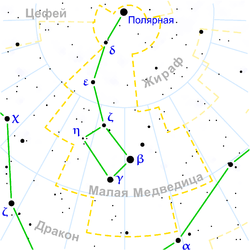
Масштабирование[вироиши манбаъ]
Изображение масштабируется, если описать цифры под номинальную ширину (та, которая у изображения, а не на экране).
<imagemap> Image:Ursa Minor constellation map ru lite.png|250px| rect 255 1684 630 1899 [[Дракон (созвездие)]] rect 173 48 547 172 [[Цефей (созвездие)]] rect 920 48 1356 205 [[Полярная звезда]] rect 1076 452 1436 684 [[Жираф (созвездие)]] rect 972 1166 1131 1285 [[Кохаб]] rect 806 1333 968 1452 [[Феркад ]] rect 792 295 897 423 [[Дельта Малой Медведицы]] rect 636 596 769 685 [[Эпсилон Малой Медведицы]] rect 775 861 874 992 [[Дзета Малой Медведицы]] rect 552 986 661 1095 [[Эта Малой Медведицы]] rect 28 864 155 970 [[Хи Дракона]] rect 8 1537 125 1685 [[Дзета Дракона]] rect 1338 1828 1489 1930 [[Альфа Дракона]] desc bottom-right </imagemap>

Как убрать синюю букву i?[вироиши манбаъ]
Параметр мини помогает убрать синюю букву i. Также её можно передвинуть в другой угол (desc bottom-left или desc bottom-right, либо top вместо bottom).
Онлайновый редактор карт-изображений[вироиши манбаъ]
http://toolserver.org/~dapete/ImageMapEdit/ImageMapEdit.htmlШаблон:Мёртвая ссылка
Ему нужно «скормить» (в поле URL) ссылку на картинку, ширина которой совпадает с номинальной шириной изображения (та, которая указана в свойствах самого изображения), затем нажать Load. SVG не воспринимает — поэтому нужно давать ссылку на результирующий PNG, отмасштабированный под исходную ширину (которая показана в свойствах изображения SVG).
Подсветка и мобильные устройства[вироиши манбаъ]
Если окружить карту изображений тегом <div class="imageMapHighlighter">...</div>, включится подсветка зон. При проведении мышкой над зоной появится жёлтое пятно, указывающее её границы. При нажатии на ссылку «показать легенду», появляется дополнительная область со списком ссылок в порядке описания их в теге Шаблон:Tago, и подсветка действует одновременно на карте и в легенде.
Шаблон:Клавиатура компьютера
Подсветка решает ещё одну проблему: на многих мобильных устройствах нет возможности использовать карту изображений из-за отсутствия мыши. При включённой подсветке все ссылки становятся доступны в зоне легенды.
Графики[вироиши манбаъ]
Запросить создание сложных графиков можно на ВП:ФТ.
- mw:Extension:Graph/Demo
- mw:Extension:EasyTimeline
- Википедия:Форум/Архив/Технический/2016/11#Включаем карты на ру-вики
- Википедия:Форум/Архив/Технический/2016/12#Datasets: Таблицы данных и карты теперь доступны с Викисклада Википедия:Форум/Архив/Технический/2016/04#Shared tabular data storage for Commons!
- Википедия:Создание временных диаграмм
Рекомендации[вироиши манбаъ]
Оформление ознакомительного рисунка[вироиши манбаъ]
Многие статьи Википедии содержат один рисунок (ознакомительный), иллюстрирующий главную мысль статьи. В этом качестве для биографической статьи используется портрет, для статьи о бытовой технике — фотография предмета статьи, для статьи об общественном движении — его символ или флаг, и так далее.
Рекомендуется именно этим изображением и начинать статью. Такое изображение должно обязательно иметь атрибут мини и пояснительную подпись. Пример:
[[Файл:Водовзводная башня.jpg|мини|Пояснительная подпись]]
Размеры изображений[вироиши манбаъ]
Поскольку разрешение экрана у всех разное, каждый читатель Википедии может в личных настройках выбрать подходящий ему размер мини в пределах от 120 до 300 пикселей. Редактируя статью, по возможности не задавайте размеры изображений; вместо этого полагайтесь на собственный выбор читателя. Впрочем, задание специальных размеров рисунка может оказаться оправданным в некоторых специальных случаях. Например, если важные мелкие детали изображения скрадываются при уменьшении, тогда его размер придётся специально сделать бо́льшим. Если высота изображения сильно превосходит ширину (или наоборот), можно задать подходящий масштаб с помощью параметра upright. Нежелательно вставлять изображения шириной более 800 пикселей — лучше вставить миниатюру, которую читатель может развернуть на весь экран.
Параметры на русском[вироиши манбаъ]
Для лучшего понимания вики-текста рекомендуется использовать написание параметров на русском языке Шаблон:Начало скрытого блока Тип:
File|File|Image|Изображение -> Файл
Вид:
thumb/thumbnail -> мини/миниатюра
frame/framed -> обрамить
frameless -> безрамки
Граница
border -> граница
Горизонтальное выравнивание
right -> справа
left -> слева
center -> центр
none -> без
Вертикальное выравнивание:
sub/super -> над
baseline middle text-top text-bottom top bottom
Размер:
Ширинаpx -> Ширинапкс
upright
link -> ссылка
alt -> альт Шаблон:Конец скрытого блока
Зависимость положения иллюстраций от направления лиц и движения объектов[вироиши манбаъ]

Уместное размещение изображений (слева или справа от текста) почти всегда зависит от положения лица на иллюстрации (если это портрет), или от направления движения объекта (если изображается движущийся объект).
Размещение портретов[вироиши манбаъ]
Если лицо на портрете обращено не прямо к читателю, то его обращают по направлению к тексту статьи:
- если человек изображён анфас, или если мы имеем дело с групповой фотографией, то изображение можно поместить и слева, и справа от текста,
- но если человек изображён в профиль или вполоборота, то следует помещать изображение так, чтобы он не казался отвернувшимся от статьи:
- изображённые глядящими направо от читателя — размещаются слева от текста,
- изображённые глядящими налево от читателя — размещаются справа от текста.
Аналогичное правило действует в отношении животных.
Размещение изображений движущихся объектов[вироиши манбаъ]

Если движущийся объект (всадник, телега, автомобиль, летательный аппарат, брошенный предмет) изображён движущимся не прямо к читателю или от читателя, то иллюстрация размещается так, чтобы направление движения объекта было обращено к тексту статьи:
- объекты, изображённые движущимися отвесно вверх (например, взлетающая ракета), или отвесно вниз, или от читателя (взлетающий самолёт, снятый со стороны хвоста), или на читателя (автомобиль, снятый со стороны лобового стекла) — а также групповые снимки предметов, движущихся в различных или противоположных направлениях — могут помещаться и слева, и справа от статьи,
- но если объект изображён движущимся вбок или по диагонали, то следует помещать изображение так, чтобы он не казался движущимся прочь от статьи:
- изображённые движущимися направо от читателя — размещаются слева от текста,
- изображённые движущимися налево от читателя — размещаются справа от текста.
Недопустимость зеркального отображения иллюстраций[вироиши манбаъ]

Не занимайтесь зеркальным отображением иллюстраций. Если, согласно вышеприведённым рекомендациям, направление изображаемого взгляда или движения не соответствует положению какого-либо изображения на странице, то переместите это изображение по другую сторону от текста, а не пытайтесь зеркально отобразить само изображение, чтобы изменить направление на обратное.
Зеркальное отображение искажает многие категории фактов, запечатлённых на иллюстрациях. К их числу относятся, в частности:
- Особенности лица, не обладающего зеркальной симметрией. (Пример: на правой или на левой щеке у Отто Скорцени располагается шрам от уха до подбородка?)
- Начертание текста. (Не все владеют, подобно Леонардо да Винчи, навыками чтения зеркально отображённого текста; и если зеркально отобразить изображение самолёта, то многие ли окажутся способными прочесть надпись на его фюзеляже?)
- Расположение наград и знаков отличия на мундирах.
- Географическое положение деталей пейзажа относительно направления тени (или относительно другой линии, географическое направление которой самоочевидно).
- Направление развития спиралевидной раковины моллюсков (по часовой стрелке или против неё).
- Этикет расположения столовых приборов на столе.
- Изменение направления мужской или женской застёжки на одежде.
- Лево/право-стороннее движение транспорта и расположения руля.
Поэтому следует любой ценой избегать зеркального отображения иллюстраций.
Нагромождение изображений[вироиши манбаъ]
Статья может стать трудночитаемой и выглядеть неряшливо, если на странице расположено слишком много изображений при сравнительно малом объёме текста. По этой причине старайтесь включать в небольшую статью наиболее важные иллюстрации и лишь по мере её увеличения подключать дополнительные, либо включать дополнительные изображения в структурированные галереи.
Эзоҳ[вироиши манбаъ]
Ҳамчунин нигаред[вироиши манбаъ]
Служебные страницы[вироиши манбаъ]
- Википедия:Источники изображений Содержит список сайтов, содержащих свободные файлы, и специальных поисковиков, помогающих их найти.
- Список изображений
- Галерея новых изображений
- Загрузить изображение
- Самые используемые изображения
- Некатегоризованные изображения
- Неиспользуемые изображения
Ссылки[вироиши манбаъ]

Поиск свободных иллюстраций[вироиши манбаъ]
- Сайты с изображениями в общественном достоянии(англ.)
- Википедия:Источники_изображений — большое количество ссылок на сайты со свободными изображениями (много русскоязычных сайтов, не упомянутых в предыдущем источнике).
- Free Image Search Tool — ищет по другим языковым разделам Википедии, Викискладу, Flickr, WikiTravel, GIMP-SAVVY, everystockphoto, Geograph (UK).
- Compfight — поиск по Flickr (отметьте Only Search Creative Commons)
- YouTube. Можно использовать видеоролики, лицензированные СС-BY (обсуждение на форуме). Стандартная лицензия youtube не разрешает этого делать. Есть специальная опция, позволяющая искать только видеозаписи под лицензией Creative Commons. Для этого необходимо в строке поиска ввести запрос, после этого нажать кнопку «Фильтры» и в выпадающем меню в разделе «Особенности» выбрать «Лицензия Creative Commons». В описании видеороликов в поле лицензия должно быть указано Лицензия Creative Commons — Attribution (разрешено повторное использование). Скачать видео с сервиса или сделать скриншот можно с помощью сторонних утилит или плагинов для браузера, также можно сделать скриншот из видео кнопкой PrintScreen.
Будьте осторожны: многие пользователи указывают свободную лицензию, не имея на то прав! Также за свободными видео можно обращаться на Викисклад. В частности, видео с Ютуба размещается на Викискладе в категории Videos available on YouTube проставлением шаблона лицензии YouTube-CC-BY.
PNG-конвертеры[вироиши манбаъ]
- http://homepage3.nifty.com/furumizo/gmaskd_e.htm(англ.)
- http://www.numbera.com/software/pnggauntlet.aspx(англ.), только для Windows
- http://advsys.net/ken/utils.htm(англ.)
- http://www.cs.toronto.edu/~cosmin/pngtech/optipng/(англ.)
- http://entropymine.com/jason/pngrewrite/(англ.)
- http://pmt.sourceforge.net/pngcrush/(англ.)